We’re happy to announce that we finally migrated away from WordPress and released our brand new website. It's better, simpler, faster & easier to maintain!
What is the new stack?

We had to come up with something that is easy to maintain. Something that is easy to fix and improve. We needed a solution with fewer third-party dependencies, automatic deploy and a smooth content writing flow.
The end goal was to have a website that anyone in the team can improve without a complex setup.
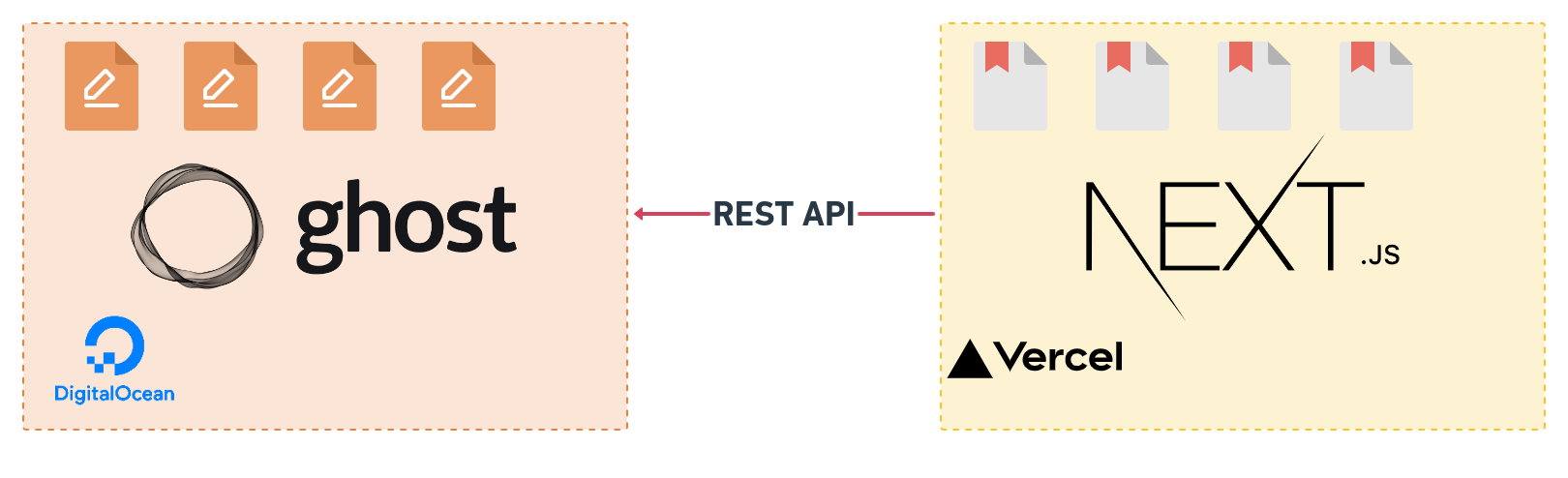
That is why we decided to go with a headless Ghost and a Next.js frontend hosted on vercel.
Headless Ghost
Ghost provides us with a simple API and a decent writing experience. It is not 100% headless ready, nor is it designed that way but it works just fine.
The pricing of the hosted Ghost does not scale well if you have a lot of authors. So we decided to host our Ghost on a VPS from DigitalOcean.
Next.js
As one of the primary technologies in our tech stack, Next.js was the obvious choice for the frontend.
Vercel
Vercel takes care of the automatic deployments and CDN. It makes the website even faster, scalable and reliable.
We managed to setup a production environment in less than 5 minutes.
Why is it so fast?
Since our content is not really dynamic, but not absolutely static either, we decided to go with Incremental Static Regeneration that now comes out of the box with Next.js. This allows us to serve pre-generated pages and still regenerate them on demand.
The Next.js Image component is doing a great job too. It sets all the image assets to the proper size and quality. Vercel handles the CDN for the images and the result is fascinating. ⬇️
What about the comments?
People comment on our blog posts, so we needed a commenting solution.
We chose https://talk.hyvor.com/ and also managed to import all existing comments from WordPress!
And yes, we got this idea from Bozhidar Batsov's blog.
What is yet to come?
We will use the new setup to provide more quality content in the coming months. 🤞
Since new feature development and fixes are now easy, we will be happy to hear your feedback in the comments section!


