How to build a product as a non-tech founder

As a non-technical founder, it can be challenging to get your product idea built & shipped to the end users.
As a software development company, we’ve worked with many startups, where the founders are non-technical, and they need someone to trust and build the product for them.
We want to share several observations & actually describe the software development process of a product, the best way we can.
My hope is that after reading this article, as a non-technical founder, you’ll have a better understanding of what’s happening.
So, let's answer the burning question – how to build a product as a non-tech founder? What are the options?
Get a CTO
Well, that’s obvious.
The best thing you can do is to find yourself a CTO and an in-house development team.
The hard part about this approach is actually finding someone that you can trust & forming a team that can deliver.
And this gets even harder if you are located in one of the big tech areas around the world.
So the best option may prove to be the hardest one.
Try building your product without code
Sometimes, this is a smart move. You can do it only by yourself & there’s a growing community of “Building without code”
You can build something decent, using tools like WordPress, Zapier, Airtable, TypeForm and many others.
You can use ready solutions & just hook them up. This may be enough for you to validate your idea.
For example – we are a tech company capable of building complex software, yet, our blog is hosted on wp.com.
Why? Because we don’t have to deal with yet another code base and support yet another infrastructure. We have the features we want & everything is taken care of.
The best way to go here is to do a google search for “How do build a product without code”.
Of course, this can get you somewhere, but it won’t solve all your problems.
It’s a good start, and eventually, you’ll need to have code.
Hire a software development company
Find a company that’ll serve as your “part time CTO”, until the product is ready, customers are using it and you can afford to hire in-house developers.
Working with a software development company can have many flavors, some of which quite sour.
That’s why it’s important to understand the general process of building software, so you know what’s happening.
We are here to help, so lets start.
What goes into building a software product?
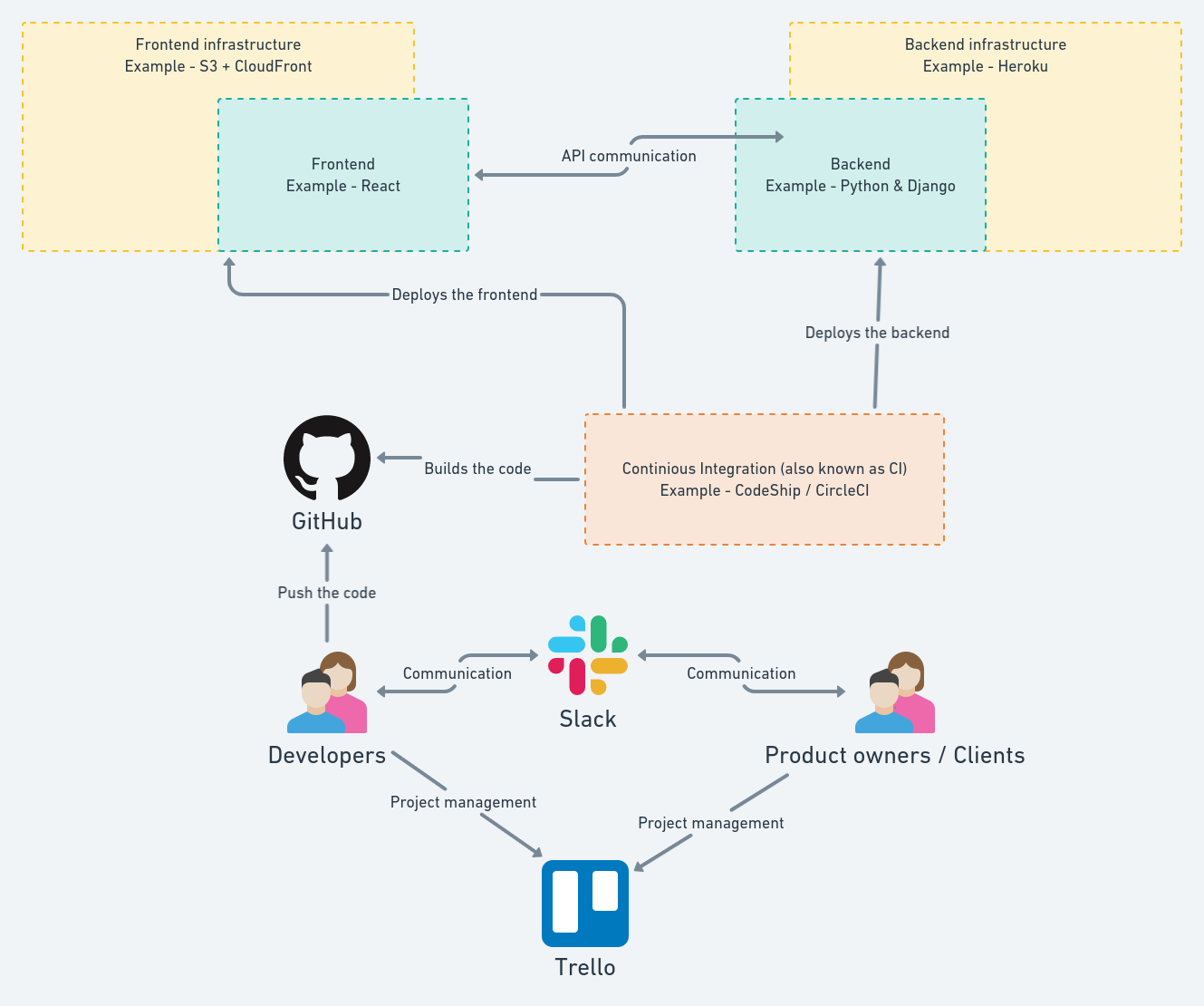
A diagram is worth a thousand pictures – or something among these lines (click on the image for bigger version)

As we can see, there are several key components in our diagram:
- Backend & backend infrastructure
- Frontend & frontend infrastructure
- GitHub
- Continuous Integration
- Slack
- Trello
- Humans
Let’s say we want to develop a new feature. The general process may look like this:
- A lot of communication is happening between the dev team & the product owners/founders. Usually, this happens over Slack.
- Once the requirements & details around the feature are ready, tasks are created in a project management software, like Trello or Jira.
- The dev team starts working on the tasks, continuously communicating with the product owners. Again, this happens over Slack.
- During development, the code is regularly pushed to GitHub (or Bitbucket / GitLab) in something called “feature branches”. This is how dev teams cooperate & work together.
- During development, every code push is taken from the continuous integration server, which runs tests & checks, and if everything is OK, automatically deploys to a staging environment.
- This is very important because the product owners can actually interact with the feature during the development & return feedback.
- Once the development is done, a release is created, which again is taken by the continuous integration server, which automatically deploys to production, where end users can now use the new feature.
There’s a great amount of detail in each of the steps, but that’s not the point here. If we want to know the big picture – that’s it. That’s the process.
Now let’s go through each key component & add more details about it.
Backend
Backend is the core of the app – the domain logic, the data model, the database, etc.
This is where we use powerful frameworks & languages like Python & Django, Ruby & Rails, PHP & Laravel, etc.
Usually, the backend exposes an API for the frontend.
From our experience – mature frameworks, like Django, Rails & Laravel are the way to go here.
Backend infrastructure
This is where our backend lives. Also known as “the server”.
There are a lot of choices and you usually end up with either AWS (Amazon Web Services) or Heroku.
From our experience, Heroku is the better option for building & hosting an MVP.
Frontend
This is the user-facing part (or UI for short)
Most often, this is an app running in the browser, or a mobile app.
For example, frontends are usually built with one of the popular UI frameworks – React, Angular or Vue.
Something we recommend – instead of building a mobile app alongside a browser app, make your browser app responsive on mobile screens. This saves time and development effort/money.
Usually, the frontend is built from a specific design/mockups, hosted on a platform like Figma, Zeplin, InVision or Adobe XD.
Those designs are created by designers & UX folks.
If you don’t have a design, then the other viable option is to pick a user interface library, like Semantic UI, and try to figure out the layout.
Replicating existing user interface from software that you use on a daily basis is a good strategy, when there’s no design.
Long story short – you can have a good looking product even if you don’t have designers.
Frontend infrastructure
This can be confusing, but our frontend also needs infrastructure – a place to live. Yes – we need a server for our frontend, too.
The end product of our frontend is a bunch of JavaScript, HTML and CSS files that we need to host somewhere.
The usual choice is either Amazon’s S3, or a platform like Netlify.
Now, when we host our files on S3, we want to have a nice domain to access our app & not use the automatically generated one from S3.
In order to achieve that, we need to use another Amazon service called CloudFront.
CloudFront will take care of our custom domain, of our SSL certificate (to have https) and will also deliver the files to the end users in an optimal fashion.
Continuous integration
The main responsibility is to take every code push (also known as commit) and run a series of checks: linters, tests, etc.
A series of checks, done on a single commit, is called a build.
Basically, that’s the automated quality control over our product.
Also, it can be configured to do deployments.
For example, if we have a staging environment, we may want to configure our CI to do the following:
- On every commit in master
- If all checks are passing
- Build the app and
- Deploy to staging
And we can do that for both the backend and the frontend.
CI is very important & the lack of it may cause a lot of issues during development.
Now, when you see the developers saying “Waiting for CI”, you know what’s happening. They are waiting for the build to pass.
From our experience, CodeShip & CircleCI are quite nice to use.
GitHub (source control)
Our code needs to live somewhere. This somewhere is called a “repository” and a repository can be hosted on GitHub.
GitHub is the most popular choice, but you can do the same with Bitbucket & GitLab.
Usually, the relation is: 1 project = 1 repository.
Meaning, for our example, we are going to have 2 repositories – one for the backend and one for the frontend.
It’s a good idea for the founders to create their own GitHub organization & invite the dev team there.
Slack (communication)
Communication is key.
When we are building an MVP for a client, the most important thing is not the code that we write, but how we communicate with our clients.
Requirements, deadlines, changes & features are all by-product of the communication we do.
Doing this over chat is more productive than doing it over email.
Slack is the status quo here, but you can achieve the same thing with other alternatives.
Here are a few examples of how we use Slack to build better software:
Feature discussions
We’ve established a simple process for that:
- Do the initial feature discussion in a Slack thread.
- Then, link this thread in the project management tool & create a bunch of tasks from it.
Automations
Another cool thing is to have a channel where all kinds of automated reports are posted by bots – GitHub merges, build statuses, change of task statuses, etc.
This gives you a nice “work pulse”.
Errors
Another cool thing that we do is to have a channel, where errors happening on staging & production are instantly reported.
We use Sentry for that.
Trello (project management)
If we are building something simple, then, perhaps, we don’t need a project management system.
But usually, things get complex quickly and it’s hard to keep track of everything just in your head.
That’s why we use tools like Trello or Jira to structure the work & put down everything that needs to be done.
Those tools give you the flexibility to define the work process you want and track the progress.
For example, if we have a lot of tasks in the “backlog”, but we want to prioritize a bunch of them for an upcoming MVP launch, we’ll create a new “MVP” column, move the desired tasks there & focus on them. When everything’s cleared, we are ready.
Humans
Humans are important. Without them, there won’t be any need for building software.
If the development team is focusing on building, deploying & supporting the product, the founding team is usually responsible for the product itself.
Make something people want, as they say in some places.
Unless there’s a specific product owner on the team, this role is fulfilled by the founders. And this is an important role.
Prioritizing features, thinking about use cases & not over complicating things seem like the job description of a product owner.
In our daily work with clients, we try to add a little more than just software development – we try to help with the product, as best as we can.
Sometimes, we’ll push back on something that’ll take too long to implement and it doesn’t add much value.
Sometimes, we’ll propose something that we think it’s a good idea.
Only when humans work together with the common goal to succeed with their endeavor, a good piece of software can be built.
Was it useful?
The main goal of this article is to help non-tech founders navigate the process of building software, that’ll end up as the product.
I’ll be more than happy to chat & answer related technical questions if you have any.
We have a passion for building software and we have some experience gained over the last 5 years.
Drop an email to radorado@hacksoft.io or consulting@hacksoft.io and lets talk.
Shoutout
The idea for this article came from our visit to London, where we did dev consulting for the last PiLabs cohort.
Raya then followed us up and told us – you should do an article about that. And so we did. Thanks, Raya!

