Building the HackConf 2021 Streaming Platform
Introduction
HackSoft, as an organizing partner of HackConf 2021, had the task to build the streaming platform that would be used for the conference. The requirements were simple:
- Give access only to users who have purchased a ticket for the conference.
- Have 3 stages where each of the stages should stream different content and show a schedule for the particular stage.
- Be able to handle hundreds of users using the same platform at the same time.
In this article, we'll provide a brief overview of how it was all done, what was used and what was the result.
The tech stack
To achieve the task we used the following tools:
- Next.js (with TypeScript), as one of the leading React frameworks and once of our primary tools that we use.
- A Postgres database hosted on Heroku.
- Prisma as an ORM to our database.
- Styled components for the CSS.
- Vercel for the application hosting as it takes care of the automatic deployments and CDN.
- NextAuth.js for user authentication.
- Mailersend for easy email sending.
- Vimeo to display the stream to the users.
- Vercel serverless functions to provide API endpoints.

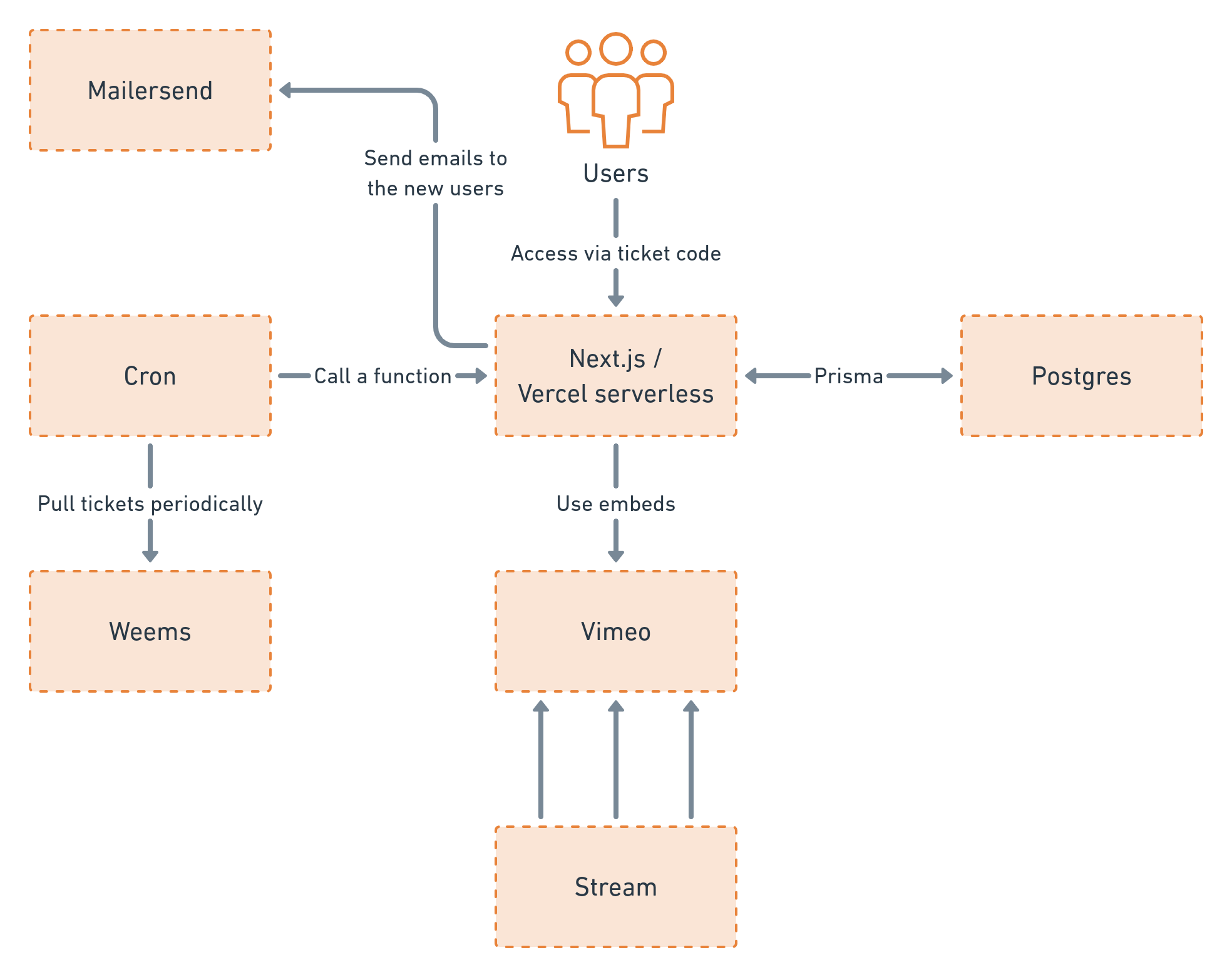
Here's a high-level overview of the tech stack and user flows:
The flow
From buying a ticket to watching the streams, the user journey ended up looking like that:
- The user visits the main conference website and purchases a ticket.
- We retrieve information about the ticket that has been purchased and create a user entity in our database.
- We send an email to the user containing the access code he'll need for the streaming platform and the link to the streaming platform itself.
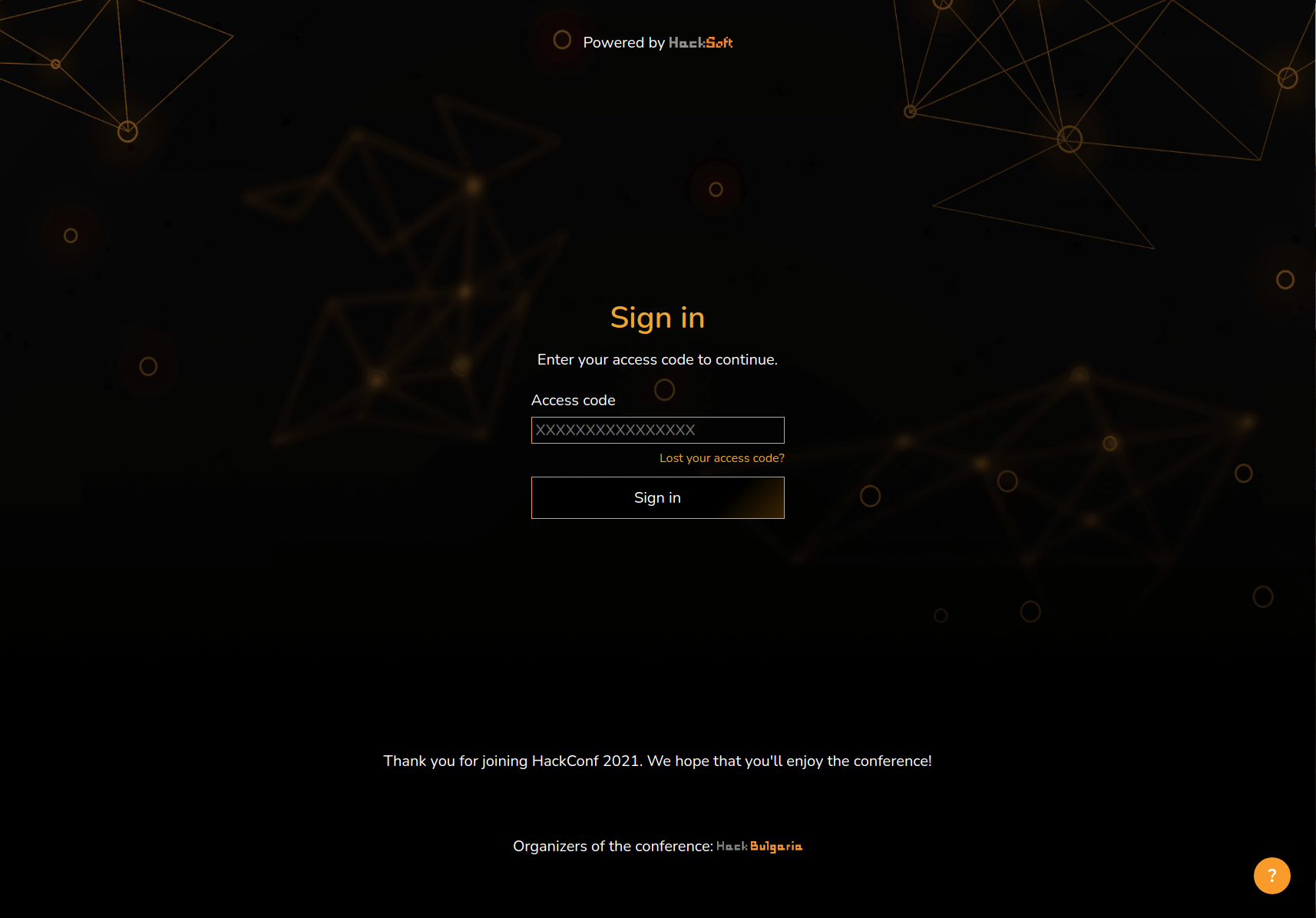
- The user visits the streaming platform and gets greeted by the access code page.
- The user enters the access code and receives access to the platform.
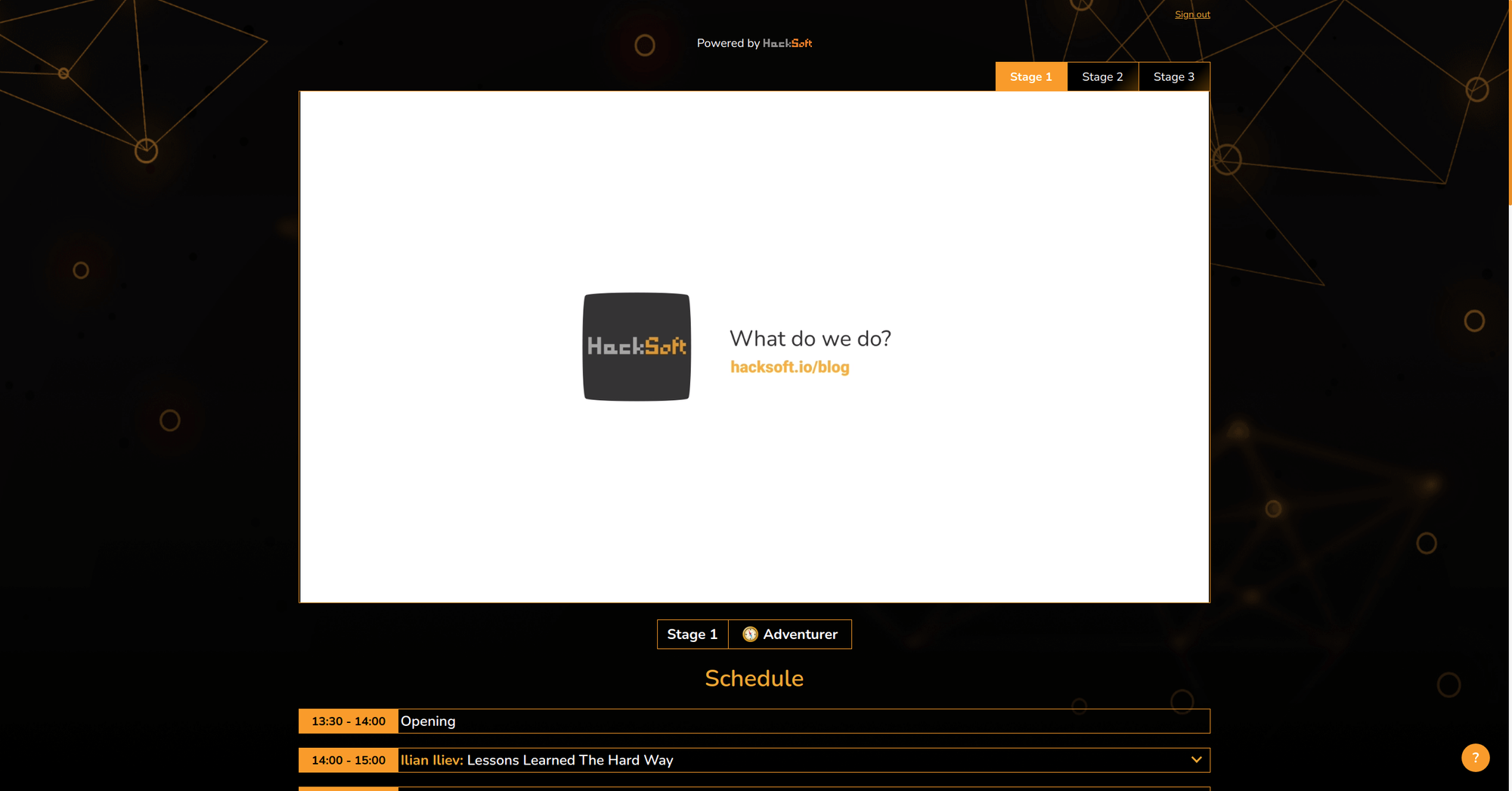
- User can now watch the streams.
How it's done?
Ticket purchasing
For tickets, we are using Weemss and a simple embed on the main conference page.
Retrieving the ticket purchase information
To retrieve the information about the ticket that has been purchased, we ended up using the CSV export functionality of Weems.
We fetch the export, find the new records in it & save them in our database.
Given the time constraint we had, we decided to go with something super simple - a cron, fetching every minute.
The cron called an API route, which is a serverless function, in the Next.js app.
Finally, everything gets stored in the database.
Potential alternative solutions to the cron can also be a celery beat running on Heroku or a scheduled lambda.
Providing access codes
Each of the newly created users receives an email we sent using Mailersend.
User accessing the streaming platform

Using the access code provided in the email, the user could access the streaming platform.
To achieve that we used NextAuth.js. It provides us with a simple signIn method which would make a call to an API route of our application where we would confirm if the access code is valid and if so - attach a session to the browser.
If there is a user in the database with the access code provided in the form - the user gets access to the platform.

In conclusion
The conference was held successfully with hundreds of users using the streaming platform at the same time.
We had a very tight schedule to build the entire thing and the tech choices that we made paid off.